PHP와 MySQL 및 JavaScript를 사용하여 채팅 웹 애플리케이션을 만드는 방법을 알아봅니다.
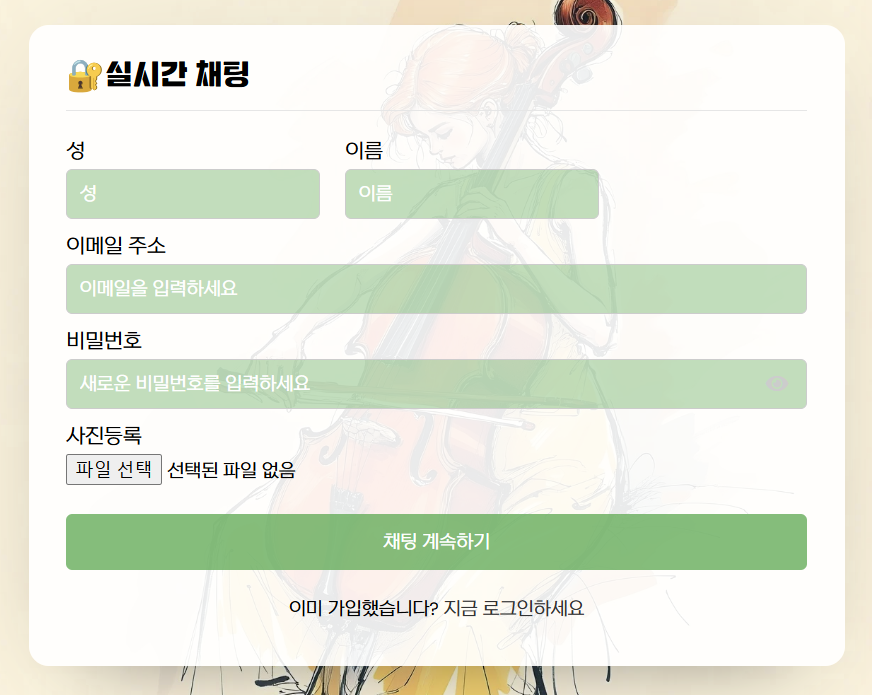
브라우저에서 처음 열면 이름, 이메일, 비밀번호, 이미지와 같은 세부 정보로 가입해야 하는 가입 양식이 표시됩니다.
이메일과 이미지 필드는 완전히 검증되었으므로 유효한 이메일과 이미지 파일만 입력하면 됩니다.
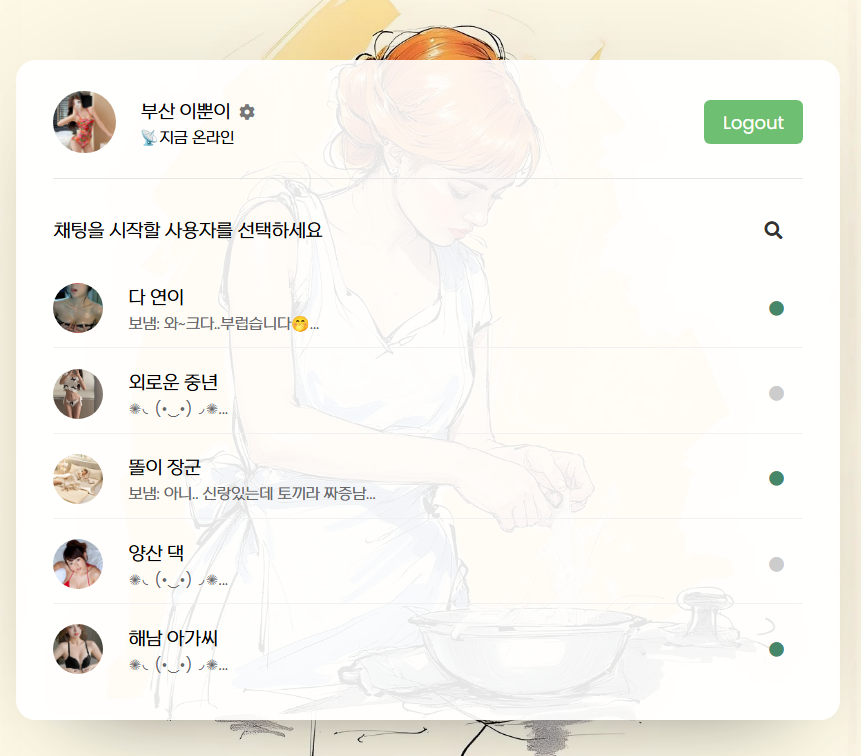
성공적으로 가입하면 사용자 페이지로 리디렉션되어 전체 이름, 이미지, 상태, 로그아웃 버튼이 맨 위에 표시되고, 누군가가 가입한 경우 사용자가 맨 아래에 표시됩니다.
이 페이지에서는 이미지, 이름, 상태, 그리고 받은 마지막 메시지를 볼 수 있습니다.
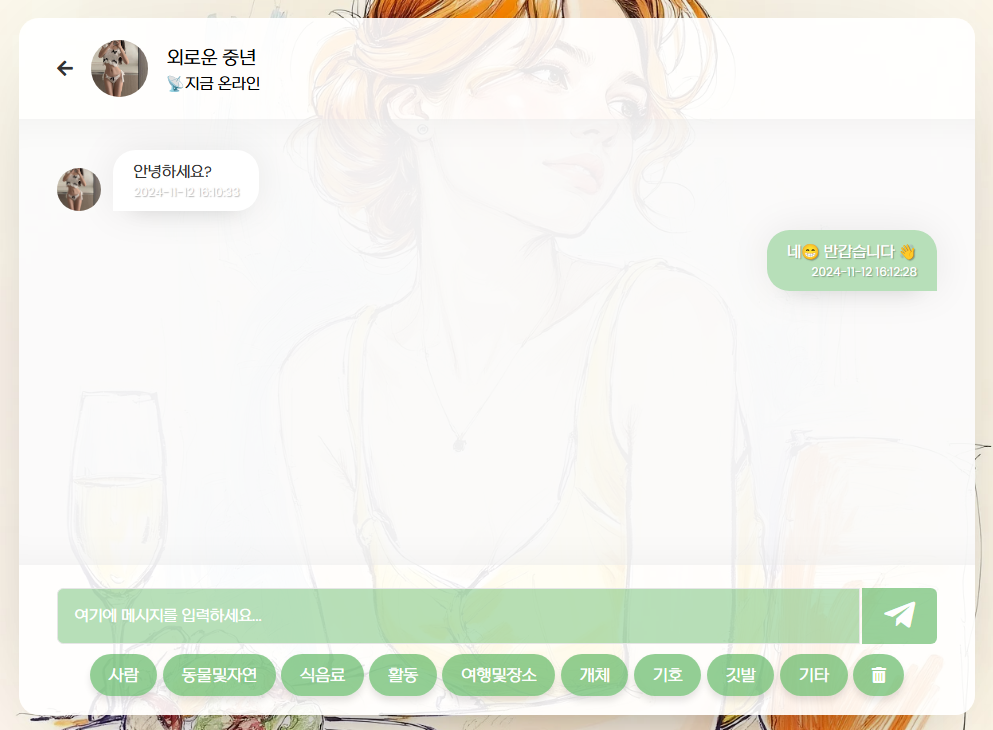
특정 사용자를 클릭하거나 이름으로 기존 사용자를 검색하면 채팅 페이지로 리디렉션되고, 그곳에서 채팅할 사용자의 이미지, 이름, 상태를 볼 수 있습니다.
다른 사용자에게 메시지를 보내면 해당 메시지가 채팅 상자에 즉시 나타나고 메시지를 보낸 다른 사용자 채팅 상자에도 나타납니다.
채팅 상자가 스크롤되기 시작하면 채팅 상자가 자동으로 맨 아래로 스크롤됩니다.
언제든지 채팅 애플리케이션에서 로그아웃할 수 있으며 로그아웃하면 다른 모든 사용자가 로그아웃되었거나 오프라인임을 즉시 알게 됩니다.
로그아웃하면 다시 로그인할 수 있으며, 양식에 가입할 때 사용한 이메일과 비밀번호로 로그인할 수 있습니다.
필요한 모든 소스 코드는 하단에 압축파일로 업로드 해 두겠습니다.
압축 파일을 다운 받아 압축을풀면 아래와 같은 구조의 파일들을 볼수있습니다.
./ChatApp/

./ChatApp/php/

./ChatApp/javascript/

적용방법
1. 압축해제한 ChatApp 폴더 를 계정에 업로드 합니다.
2. 데이터베이스에 chatapp 라는 이름으로 새 데이터베이스 를 만듭니다.
3. 데이터베이스를 만든 후 가져오기 옵션이 표시되면 클릭하여 ChatApp 폴더에 있는 chatapp.sql 파일을 가져오기만 하면 필요한 테이블들이 자동으로 생성됩니다.
4. php 폴더내에 있는 config.php 파일을 열어 자신의 계정 정보에 맞게 수정을 합니다.
채팅 애플리케이션이 채팅할 준비가 모두 완료 되었습니다.
참고: chatapp이라는 새로운 데이터베이스를 만들기 위한 MySQL 쿼리문은 다음과 같습니다.
CREATE DATABASE chatapp;
테스트 페이지 미리보기
실시간 채팅
ubang.iptime.org




이모지 삽입 부분은 임의로 추가한 것이므로 업로드된 압축파일에는 해당기능이 없습니다.^^
'PHP∵SCRIPT' 카테고리의 다른 글
| 코딩할때 유용한 php 정규표현식 (1) | 2024.11.27 |
|---|---|
| PHP 5.2 이하에서 JSON 사용하기 (2) | 2024.11.26 |
| 자바스크립트 로 원격지 이미지 가로세로 사이즈 출력 (1) | 2024.11.24 |
| 알아두면 편리한 MySQL 쿼리문 (1) | 2024.11.16 |
| PHP를 사용하여 올해 남은 일수를 계산하고 표시하는 간단한 코드 (0) | 2024.11.11 |
| PHP에서 <span> 태그를 제거하는 정규식 (0) | 2024.11.08 |
| Ajax + PHP 를 이용하여 동작하는 실시간 채팅 입니다. (2) | 2024.11.07 |
| PHP ucfirst() 함수 (0) | 2024.10.21 |
댓글