MySQL과 jQuery(Ajax)를 이용하여 간단한 응답형 챗봇을 만들어 보겠습니다.
데이터베이스 이름 "bot"과 테이블 이름 "chatbot"을 만들어야 하며,
이 테이블 내부에 세 개의 행(id, queries, replies)을 만들어야 합니다.
id type int(11) auto_increment
queries type varchar(300)
replies type varchar(300)
아니면 파일에 있는 데이터베이스, 테이블, 테이블 행의 이름을 실사용 데이터베이스 테이블 세부 정보로 바꿀 수도 있습니다.
설명은 전자로 하겠습니다.
다음은 bot 데이터베이스와 chatbot 테이블을 생성하고, 지정된 열과 속성으로 테이블을 구성하는 SQL 쿼리입니다.
-- 데이터베이스 생성
CREATE DATABASE IF NOT EXISTS bot;
-- 데이터베이스 사용
USE bot;
-- 테이블 생성
CREATE TABLE IF NOT EXISTS chatbot (
id INT(11) AUTO_INCREMENT PRIMARY KEY,
queries VARCHAR(300),
replies VARCHAR(300)
);
이 쿼리를 실행하면 bot 데이터베이스에 chatbot 테이블이 생성되고, 테이블은 id, queries, replies 세 개의 열을 가지며, 각 열의 속성도 설정됩니다.
chatbot 테이블에 답변 자료를 입력하려면 INSERT 문을 사용해 queries와 replies 값을 직접 추가하면 됩니다. 예를 들어, 다음과 같은 SQL 문으로 데이터를 삽입할 수 있습니다.
INSERT INTO chatbot (queries, replies) VALUES ('안녕하세요', '안녕하세요! 무엇을 도와드릴까요?');
INSERT INTO chatbot (queries, replies) VALUES ('오늘 날씨 어때?', '오늘 날씨는 맑고 화창할 예정입니다.');
INSERT INTO chatbot (queries, replies) VALUES ('시간이 몇 시인가요?', '현재 시간을 확인해 주세요.');
이와 같은 형태로 여러 질문과 답변을 queries와 replies 필드에 맞춰 하나씩 추가할 수 있습니다.
chatbot 테이블에 필요한 모든 답변 자료를 추가할 때, 각 질문(queries)에 해당하는 답변(replies)을 설정하여 반복적으로 INSERT 쿼리를 실행하시면 됩니다.
bot.php
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Simple Chatbot in PHP | xcx.kr</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css"/>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<div class="wrapper">
<div class="title">Simple Online Chatbot</div>
<div class="form">
<div class="bot-inbox inbox">
<div class="icon">
<i class="fas fa-user"></i>
</div>
<div class="msg-header">
<p>Hello there, how can I help you?</p>
</div>
</div>
</div>
<div class="typing-field">
<div class="input-data">
<input id="data" type="text" placeholder="Type something here.." required>
<button id="send-btn">Send</button>
</div>
</div>
</div>
<script>
$(document).ready(function(){
$("#send-btn").on("click", function(){
$value = $("#data").val();
$msg = '<div class="user-inbox inbox"><div class="msg-header"><p>'+ $value +'</p></div></div>';
$(".form").append($msg);
$("#data").val('');
$.ajax({
url: 'message.php',
type: 'POST',
data: 'text='+$value,
success: function(result){
$replay = '<div class="bot-inbox inbox"><div class="icon"><i class="fas fa-user"></i></div><div class="msg-header"><p>'+ result +'</p></div></div>';
$(".form").append($replay);
$(".form").scrollTop($(".form")[0].scrollHeight);
}
});
});
});
</script>
</body>
</html>
message.php
<?php
// 데이터베이스에 연결
$conn = mysqli_connect("localhost", "root", "비밀번호", "bot") or die("Database Error");
// ajax를 통해 사용자 메시지 받기
$getMesg = mysqli_real_escape_string($conn, $_POST['text']);
//사용자 쿼리를 데이터베이스 쿼리로 확인
$check_data = "SELECT replies FROM chatbot WHERE queries LIKE '%$getMesg%'";
$run_query = mysqli_query($conn, $check_data) or die("Error");
if(mysqli_num_rows($run_query) > 0){
$fetch_data = mysqli_fetch_assoc($run_query);
$replay = $fetch_data['replies'];
echo $replay;
}else{
echo "Sorry can't be able to understand you!";
}
?>
style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
html,body{
display: grid;
height: 100%;
place-items: center;
}
::selection{
color: #fff;
background: #007bff;
}
::-webkit-scrollbar{
width: 3px;
border-radius: 25px;
}
::-webkit-scrollbar-track{
background: #f1f1f1;
}
::-webkit-scrollbar-thumb{
background: #ddd;
}
::-webkit-scrollbar-thumb:hover{
background: #ccc;
}
.wrapper{
width: 370px;
background: #fff;
border-radius: 5px;
border: 1px solid lightgrey;
border-top: 0px;
}
.wrapper .title{
background: #007bff;
color: #fff;
font-size: 20px;
font-weight: 500;
line-height: 60px;
text-align: center;
border-bottom: 1px solid #006fe6;
border-radius: 5px 5px 0 0;
}
.wrapper .form{
padding: 20px 15px;
min-height: 400px;
max-height: 400px;
overflow-y: auto;
}
.wrapper .form .inbox{
width: 100%;
display: flex;
align-items: baseline;
}
.wrapper .form .user-inbox{
justify-content: flex-end;
margin: 13px 0;
}
.wrapper .form .inbox .icon{
height: 40px;
width: 40px;
color: #fff;
text-align: center;
line-height: 40px;
border-radius: 50%;
font-size: 18px;
background: #007bff;
}
.wrapper .form .inbox .msg-header{
max-width: 53%;
margin-left: 10px;
}
.form .inbox .msg-header p{
color: #fff;
background: #007bff;
border-radius: 10px;
padding: 8px 10px;
font-size: 14px;
word-break: break-all;
}
.form .user-inbox .msg-header p{
color: #333;
background: #efefef;
}
.wrapper .typing-field{
display: flex;
height: 60px;
width: 100%;
align-items: center;
justify-content: space-evenly;
background: #efefef;
border-top: 1px solid #d9d9d9;
border-radius: 0 0 5px 5px;
}
.wrapper .typing-field .input-data{
height: 40px;
width: 335px;
position: relative;
}
.wrapper .typing-field .input-data input{
height: 100%;
width: 100%;
outline: none;
border: 1px solid transparent;
padding: 0 80px 0 15px;
border-radius: 3px;
font-size: 15px;
background: #fff;
transition: all 0.3s ease;
}
.typing-field .input-data input:focus{
border-color: rgba(0,123,255,0.8);
}
.input-data input::placeholder{
color: #999999;
transition: all 0.3s ease;
}
.input-data input:focus::placeholder{
color: #bfbfbf;
}
.wrapper .typing-field .input-data button{
position: absolute;
right: 5px;
top: 50%;
height: 30px;
width: 65px;
color: #fff;
font-size: 16px;
cursor: pointer;
outline: none;
opacity: 0;
pointer-events: none;
border-radius: 3px;
background: #007bff;
border: 1px solid #007bff;
transform: translateY(-50%);
transition: all 0.3s ease;
}
.wrapper .typing-field .input-data input:valid ~ button{
opacity: 1;
pointer-events: auto;
}
.typing-field .input-data button:hover{
background: #006fef;
}
완성 되었습니다. 이제 bot.php 파일을 호출하기만 하면 됩니다^^
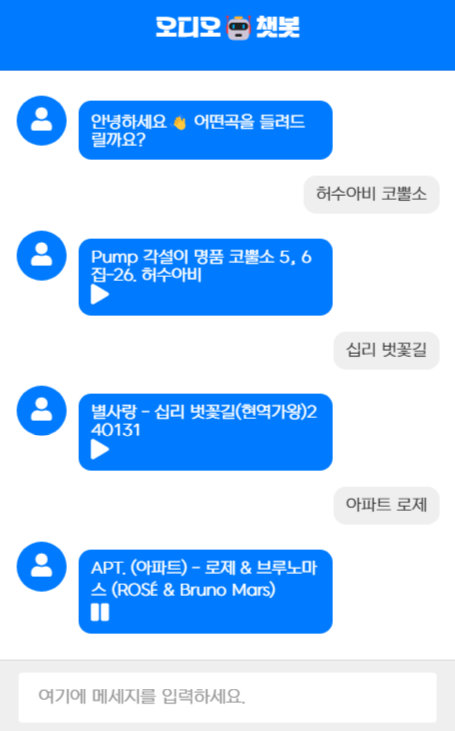
저는 음악DB학습자료와 연동하여 간단하게 구현해 보았습니다.
http://ubang.iptime.org/audiobot/
오디오🤖챗봇
ubang.iptime.org

'SMART GPT' 카테고리의 다른 글
| Apache 웹 서버에서 사용자 인증 처리 .htpasswd를 이용한 로그인 구현 (0) | 2024.11.17 |
|---|---|
| google API 를 이용한 간단한 챗봇 만들기 (1) | 2024.11.09 |
| 윈도우 아파치서버 에서 다른 드라이브(예: 로컬 디스크 D 드라이브)의 web 폴더를 DocumentRoot로 설정 (0) | 2024.10.04 |
| 윈도우에서 Apache 서버 상태를 체크한 후 문제가 발생하면 자동으로 재부팅 (0) | 2024.09.25 |
| Windows 서비스 관리자에서 Apache 서버가 멈췄을 때 시스템 자체를 재부팅 (0) | 2024.09.25 |
| phpMyAdmin에서 데이터베이스를 추가할 때 비밀번호와 권한을 바로 설정하는 방법 (0) | 2024.09.21 |
| ORDER BY 절에서 사용할 수 있는 몇 가지 옵션 (0) | 2024.09.19 |
| MySQL에서 테이블을 생성하고 입, 출력 해보자(입력,출력,페이지네이션,검색) (1) | 2024.09.16 |


댓글